Có nhiều lý do khiến người dùng chọn Elementor thay vì các trình tạo trang khác. Đa phần là do Elementor có thể tạo website với giao diện đẹp mắt mà không cần phải viết một dòng code nào, cũng không phải mất hàng tuần hoặc hàng tháng để thiết kế giao diện.
Nhưng bạn có biết rằng Elementor cũng có thể hợp lý hóa quy trình thiết kế và bạn thậm chí có thể làm việc nhanh hơn, thông minh hơn với Elementor nếu biết cách tận dụng một số tính năng ít được biết đến của nó.
Trong blog này, THEWEB sẽ cung cấp cho bạn các mẹo giúp cải thiện quy trình sử dụng Elementor theo cách của các chuyên gia!
Mẹo 1: Sử dụng phím tắt để truy cập nhanh các tính năng hoặc thực hiện tác vụ
Thời gian làm việc của bạn khi sử dụng phím tắt có thể được giảm đáng kể, đặc biệt là khi bạn thực hiện cùng một hành động lặp đi lặp lại trong Elementor. Ngoài việc thực hiện các tác vụ quen thuộc như Sao chép, Dán và Hoàn tác, các phím tắt của Elementor giúp bạn truy cập các tính năng và thực hiện các tác vụ một cách nhanh chóng.
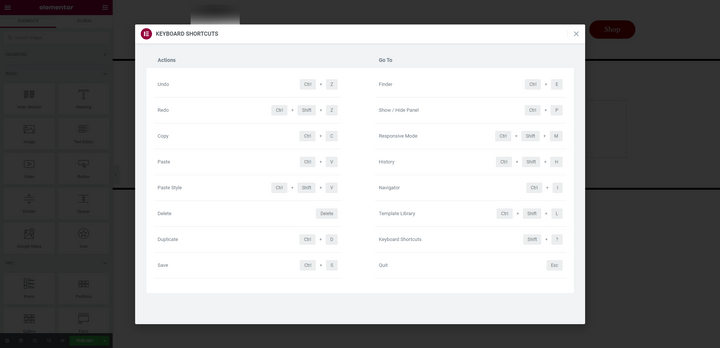
Để truy cập danh sách phím tắt của Elementor:
- Giữ phím CMD + ? trên máy Mac
- Giữ Ctrl + ? trên PC

Một số phím tắt mà chuyên gia và đội ngũ THEWEB thường xuyên sử dụng có thể kể đến như
Hiện/Ẩn bảng Widget (CMD/Ctrl + P)
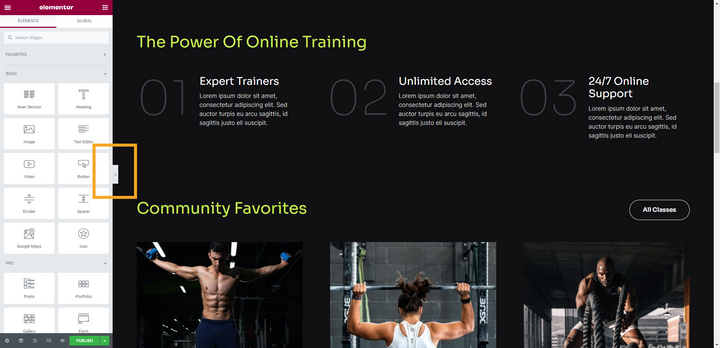
Khi sử dụng trình chỉnh sửa, chế độ xem mặc định sẽ ghim bảng điều khiển tiện ích vào bên trái màn hình. Điều này có hơi “vướng víu” khi bạn muốn xem trước tổng thể mọi thứ trông như thế nào trên website.

Một cách để thu gọn bảng điều khiển là nhấp vào mũi tên dọc theo cạnh phải của bảng, hoặc dùng phím tắt CMD hoặc Ctrl + P. Sử dụng thêm lần nữa để thoát khỏi chế độ xem trước và đưa bảng điều khiển tiện ích trở lại.
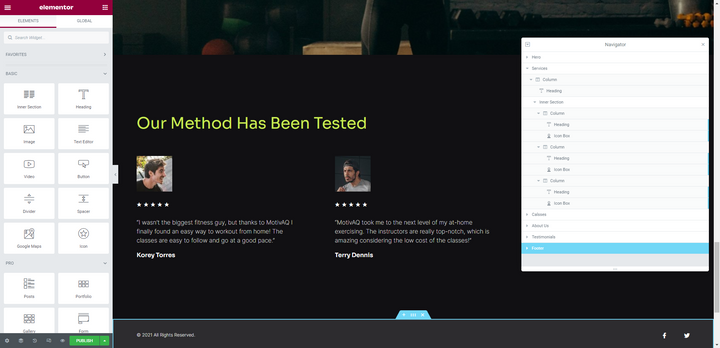
Mở Bộ điều hướng (CMD/Ctrl + I)
Việc tìm, chọn hoặc di chuyển chính xác thành phần mà bạn muốn có thể trở nên khó khăn khi thiết kế Elementor của bạn dài hoặc có điều hướng phức tạp.
Đây là lý do tại sao Bộ điều hướng là một công cụ không thể thiếu. Bạn có thể truy cập bằng cách chọn biểu tượng thứ hai từ bên trái ở thanh công cụ dưới cùng
Hoặc cũng có thể giữ CMD hoặc Ctrl + I để mở ngay trong trình chỉnh sửa

Điều hướng đến một trang khác (CMD / Ctrl + E)
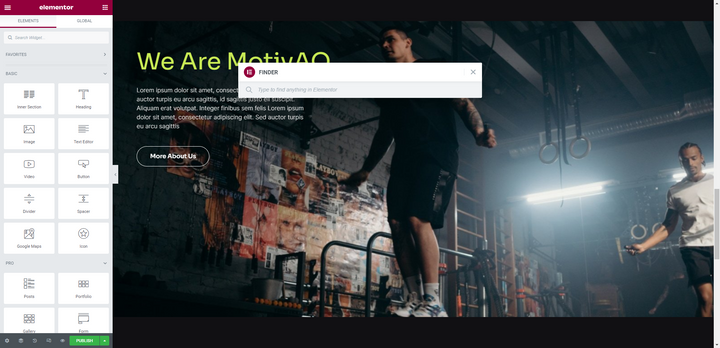
Bất kể bạn đang làm việc ở đâu trong WordPress, bạn đều có thể sử dụng tính năng tìm kiếm Finder để mở nhanh một trang, bài đăng hoặc mẫu và bắt đầu chỉnh sửa nó bằng cách giữ phím CMD hoặc Ctrl + E, khi này thanh tìm kiếm Finder sẽ xuất hiện.

Bắt đầu nhập và Finder sẽ tự động điền các trang, bài đăng và mẫu phù hợp với truy vấn của bạn. Nhấp vào cái bạn muốn truy cập trực tiếp trong trình chỉnh sửa Elementor.
Bạn cũng có thể sử dụng công cụ này để tạo ngay một trang hoặc bài đăng mới mà không cần phải quay lại bảng điều khiển WordPress.
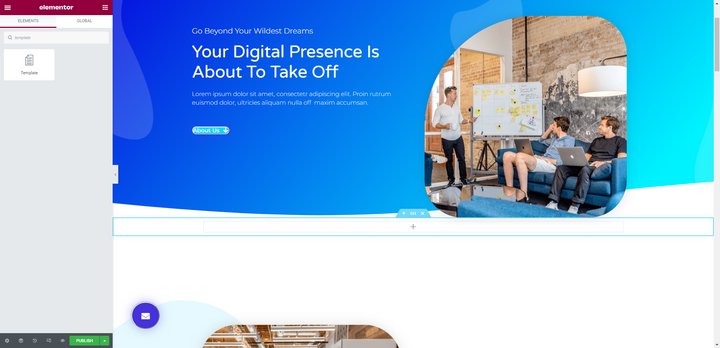
Mẹo 2: Sử dụng tiện ích Mẫu để thêm và quản lý các khối
Bạn có thể tạo một khối nội dung, lưu nó dưới dạng mẫu và sau đó tái sử dụng mẫu đó ở bất cứ đâu trên website của mình. Điều này không chỉ giúp đảm bảo tính nhất quán trong thiết kế mà còn tiết kiệm thời gian khi bạn cần áp dụng cùng một phần tử thiết kế cho nhiều trang hoặc bài viết.

Bạn sẽ không phải mất thời gian thiết kế đi thiết kế lại cùng một thành phần. Đồng thời cũng sẽ chỉ cần thực hiện chỉnh sửa khối từ Mẫu của mình thay vì chỉnh sửa từng trang một trên mỗi trang mà nó xuất hiện.
Mẹo 3: Sử dụng Sao chép tất cả nội dung để nhân đôi trang
Có một số plugin bạn có thể sử dụng để sao chép nội dung. Nhưng tại sao phải cài đặt một plugin bổ sung khi Elementor đã cung cấp tính năng này cho bạn?
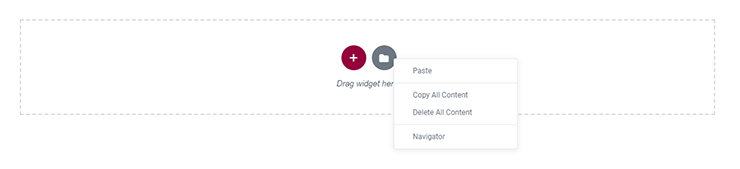
Cuộn xuống cuối trang bạn muốn sao chép. Nhấp chuột phải vào thư mục màu xám và bạn sẽ thấy một danh sách ngắn các tùy chọn xuất hiện:

Chọn Sao chép tất cả nội dung. Bây giờ bạn có thể mở một trang khác và dán nội dung bằng cách nhấp chuột phải vào thư mục màu xám ở đó và chọn Paste All Content .
Mẹo 4: Sử dụng tính năng Liên kết động để tạo Liên kết thông minh
Liên kết động là một tính năng mạnh mẽ giúp bạn tạo ra các liên kết tự động cập nhật dựa trên nội dung của trang hoặc bài viết, giúp quản lý liên kết trở nên dễ dàng và linh hoạt hơn.
Thông thường, cách để cập nhật các liên kết nội bộ là tạo chuyển hướng để người dùng gặp URL cũ sẽ tự động được chuyển hướng đến URL mới. Điều này sẽ yêu cầu bạn cài đặt một plugin đặc biệt hoặc chỉnh sửa tệp .htaccess.
Ở đây chúng tôi có cách đơn giản hơn.

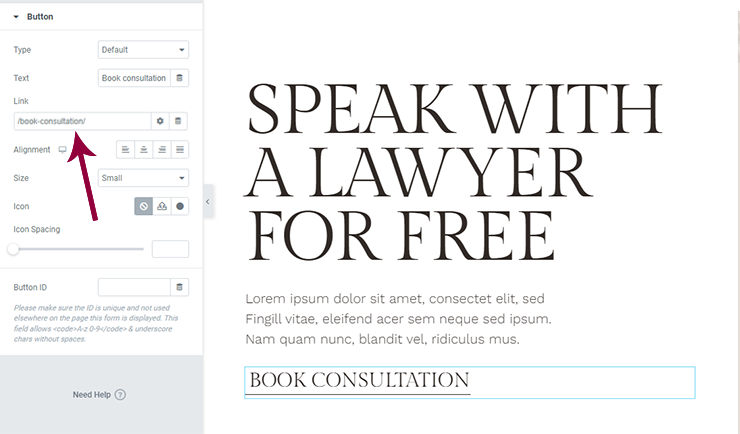
Mở phần tử được liên kết, chuyển đến trường liên kết, chọn biểu tượng “Dynamic Tags” bên cạnh biểu tượng cài đặt. Cuộn xuống Site và chọn Internal URL.
Nhấp vào trường liên kết một lần nữa và bạn sẽ thấy menu Settings thả xuống . Đặt Type là Content. Sau đó thực hiện tìm kiếm tên trang hoặc bài đăng trong thanh tìm kiếm. Chọn nội dung bạn muốn liên kết đến và lưu các thay đổi của bạn. Elementor sẽ lấy nó từ đó.
Mẹo 5: Sắp xếp màu sắc và font chữ để truy xuất nhanh hơn
Sử dụng màu sắc và font chữ toàn cầu là một phần quan trọng của việc xây dựng một hệ thống thiết kế, giúp bạn dễ dàng quản lý và cập nhật phong cách website của mình một cách hiệu quả.
Đối với màu sắc
Bạn có thể muốn sắp xếp màu sắc chung của mình theo:
- Tần suất sử dụng – phần được sử dụng nhiều nhất ở trên cùng và ít được sử dụng nhất ở phía dưới.
- Bộ màu – chẳng hạn như nếu bạn có một số màu nhất định cho các nút, trạng thái di chuột, v.v.
- Thứ tự bảng chữ cái – nếu điều đó giúp bạn dễ dàng tìm thấy màu tùy chỉnh hơn.
Để sắp xếp màu sắc của bạn trong Elementor, hãy nhấp vào biểu tượng menu, đi tới Site Settings và chọn Global Colors. Khi di chuột qua từng màu, bạn sẽ thấy mã HEX được thay thế bằng biểu tượng kéo và thả cùng với biểu tượng thùng rác. Giữ dải màu nơi có biểu tượng kéo và thả rồi di chuyển nó vào vị trí mới. Bạn cũng có thể sử dụng công cụ này để thêm và xóa màu.
Đối với font chữ
Ngay cả khi website của bạn chỉ có hai hoặc ba font chữ, bạn có thể có các kiểu font chữ bổ sung áp dụng cho các thành phần khác nhau – như CTA, các cấp độ tiêu đề khác nhau, menu điều hướng, văn bản chân trang, v.v. Do đó, font chữ chung của bạn cũng có thể cần được sắp xếp.
Bạn có thể sắp xếp phông chữ theo:
- Tần suất sử dụng – đặt những font được sử dụng phổ biến nhất ở gần đầu.
- Thứ tự bảng chữ cái – nếu có nhiều và bạn cho rằng sẽ dễ tìm thấy chúng hơn theo tên.
- Trường hợp sử dụng – nhóm font chữ tiêu đề riêng biệt với phông chữ văn bản.
- Loại – nhóm chúng theo loại font chữ, như serif, sans serif, v.v.
Sắp xếp font chữ cũng giống như cách bạn sắp xếp màu sắc. Nhấp vào biểu tượng menu và đi tới Site Setting. Mở Global Fonts sau đó, kéo và thả font chữ của bạn vào vị trí.
Điều này có thể tiết kiệm thời gian đáng kể nếu bạn thực hiện nhiều công việc tùy chỉnh bên trong Elementor cũng như nếu bạn xây dựng các trang và khối từ đầu.

Ngoài ra bạn cũng có thể tham khảo nhiều mẹo khác đến Elementor Community Forum – Diễn đàn cộng đồng chính thức của Elementor, nơi bạn có thể đặt câu hỏi và nhận trợ giúp từ các người dùng Elementor khác hoặc WordPress.org Forum – Diễn đàn WordPress chính thức, có một phần dành riêng cho Elementor nơi bạn có thể đặt câu hỏi và nhận trợ giúp.
Hy vọng những mẹo này sẽ giúp bạn cải thiện quy trình làm việc với Elementor và tạo ra những website đẹp mắt một cách nhanh chóng và hiệu quả hơn.
Chúc bạn thành công!