Ở blog trước, THEWEB đã giới thiệu về quy tắc lựa chọn font chữ cho website. Nếu chưa xem qua, bạn có thể xem tại blog Font chữ nào là “tốt nhất” cho website của bạn?. Nếu xem rồi mà vẫn chưa hình dung được website của mình nên sử dụng font chữ nào thì blog này là dành cho bạn.

Với những gợi ý và minh họa trực quan, hy vọng những font chữ dưới đây có thể giúp bạn “thay áo” cho website thêm chuyên nghiệp, thu hút.
1. Open Sans

Open Sans là một lựa chọn tuyệt vời cho website. Thiết kế gọn gàng, trung tính và khả năng đọc dễ dàng khiến Open Sans phù hợp với cả tiêu đề và nội dung. Open Sans cũng có rất nhiều loại kiểu chữ, mang lại cho bạn sự linh hoạt trong một họ font chữ duy nhất.
- Loại font: Sans-Serif
- Phù hợp với website: thuộc nhiều ngành, từ công ty đến blog sáng tạo.
- Mẹo tích hợp Elementor: Open Sans thường được sử dụng cho văn bản nội dung.
2. Roboto

Được thiết kế bởi Google cho hệ điều hành Android, Roboto đã trở thành một font chuyên dụng cho thiết kế website. Roboto có dạng tròn, thân thiện và phong cách hơi cô đọng, tiết kiệm không gian trên trang.
- Loại font: Sans-Serif
- Phù hợp với website: công nghệ, landingpage, ứng dụng di động hoặc bất kỳ thiết kế nào mong muốn mang lại cảm giác hiện đại và dễ tiếp cận.
- Mẹo tích hợp Elementor: Nhiều định dạng của Roboto giúp bạn dễ dàng tạo hệ thống phân cấp trực quan rõ ràng trên các tiêu đề và văn bản nội dung.
3. Lato

Lato tạo ra sự cân bằng giữa sự ấm áp và tính chuyên nghiệp. Thiết kế tinh tế của Lato không làm mất đi khả năng đọc, khiến font này trở thành một lựa chọn tuyệt vời về mọi mặt.
- Loại font: Sans-Serif
- Phù hợp với website: nhiều ngành, chủ yếu tập trung vào giáo dục, chăm sóc sức khỏe hoặc phi lợi nhuận.
- Mẹo tích hợp Elementor: Ghép Lato với phông chữ serif tương phản để có thiết kế website cổ điển nhưng hiện đại .
4. Montserrat

Montserrat lấy cảm hứng từ biển hiệu đô thị, tạo ra font chữ có hình dạng hình học mạnh mẽ và diện mạo táo bạo.
- Loại font: Sans-Serif
- Phù hợp với website: hướng đến giao diện hiện đại, có sức ảnh hưởng; cho các tiêu đề, biểu tượng hoặc website của agency/công ty sáng tạo.
- Mẹo tích hợp Elementor: Kết hợp độ đậm nét của Montserrat với kiểu chữ sans-serif nhẹ hơn cho văn bản nội dung để tránh gây choáng ngợp về mặt thị giác.
5. Oswald

Oswald là một font chữ cô đọng được thiết kế để tận dụng tối đa không gian màn hình hạn chế. Các đường thẳng đứng mạnh mẽ của Oswald mang lại cảm giác hiện đại và quyết đoán.
- Loại font: Sans-Serif
- Phù hợp với website: về công nghệ, trang tin tức hoặc bất cứ nơi nào bạn cần để gói thông tin vào một khu vực nhỏ hơn mà không làm mất đi khả năng đọc.
- Mẹo tích hợp Elementor: Sử dụng các trọng số khác nhau của Oswald để thiết lập hệ thống phân cấp rõ ràng trên các trang của bạn, ngay cả trong một bố cục chặt chẽ.
6. Raleway

Raleway thiên về sự thanh lịch với những nét vẽ mảnh và tỷ lệ duyên dáng. Ban đầu được thiết kế cho các tiêu đề, sau đó trở nên linh hoạt một cách đáng ngạc nhiên.
- Loại font: Sans-Serif
- Phù hợp với website: về quần áo, thời trang, phong cách sống hoặc thiết kế website hướng đến sự tinh tế.
- Mẹo tích hợp Elementor: Để có cảm giác sang trọng, hãy thử nghiệm tăng khoảng cách chữ cái của tiêu đề Raleway trong các điều khiển kiểu chữ của Elementor.
7. Garamond

Garamond là một font chữ lịch sử đẹp mắt với các chi tiết trang nhã và đường nét uyển chuyển. Nó mang lại cảm giác tinh tế và tinh tế cho các website.
- Loại font: Serif
- Phù hợp với website: thương hiệu sang trọng, phòng trưng bày nghệ thuật hoặc trang web phục vụ đối tượng người lớn.
- Mẹo tích hợp Elementor: Garamond cực kì phù hợp với văn bản có nội dung lớn trên các trang có nhiều khoảng trắng.
8. Playfair Display

Playfair Display toát lên vẻ sang trọng cổ điển với những nét vẽ có độ tương phản cao và những nét serif tinh tế. Lấy cảm hứng từ kiểu chữ thế kỷ 18, tạo thêm nét quyến rũ cổ điển.
- Loại font: Display (Serif)
- Phù hợp với website: có các tiêu đề lớn, các website thời trang sang trọng hoặc các dự án có chủ đề lịch sử và văn học.
- Mẹo tích hợp Elementor: Ghép nối Playfair Display với phông chữ sans-serif tối giản để làm nổi bật vẻ đẹp của nó. Sử dụng kiểu in nghiêng để tăng thêm nét tinh tế.
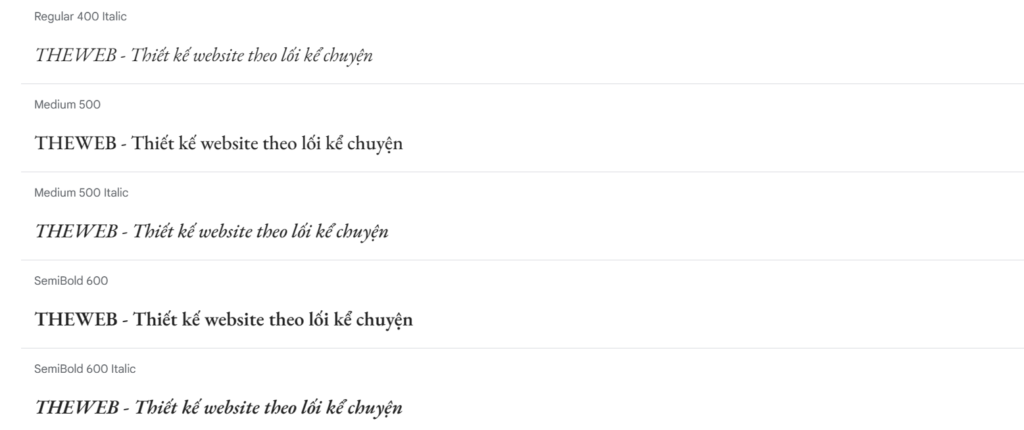
9. Crimson Text

Lấy cảm hứng từ kiểu chữ sách kiểu cũ, Crimson Text mang lại cảm giác cổ điển và học thuật cho các website. Những nét serif tinh tế và những chi tiết nhỏ làm cho nó trở thành một sự lựa chọn tinh tế.
- Loại font: Serif
- Phù hợp với website: học thuật, dự án văn học hoặc các thương hiệu đang tìm kiếm cảm giác trí tuệ và có uy tín.
- Mẹo tích hợp Elementor: Để nhấn mạnh các chi tiết, hãy tạo khoảng cách rộng.
10. Pacifico

Phong cách viết chữ bằng bút lông vui tươi của Pacifico tạo thêm cảm giác vui vẻ và thân mật; mang lại cho nó cảm giác tràn đầy năng lượng và nhiệt tình.
- Loại font: Handwriting
- Phù hợp với website: về sản phẩm thủ công hoặc các dự án có tính thẩm mỹ độc đáo hoặc tự làm; blog sáng tạo.
- Mẹo tích hợp Elementor: Hạn chế sử dụng cho các tiêu đề hoặc tiêu đề phụ để tránh làm rối thiết kế của bạn.
Đến bây giờ, bạn đã “mở khóa” bí mật để xác định font chữ cho website của mình. Hãy nhớ rằng, font chữ có sức mạnh to lớn. Chúng định hình cá tính, khả năng đọc và tính thẩm mỹ tổng thể của website. Lựa chọn font chữ cẩn thận có tác động đến cách khách truy cập cảm nhận và tương tác với nội dung của bạn.
Chúc bạn thành công!