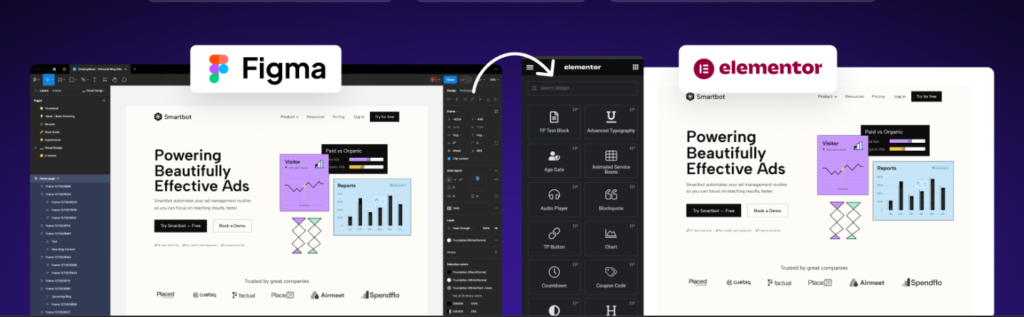
Thông thường việc chuyển đổi thiết kế Figma sang WordPress là một vấn đề khá “nhằn”, liên quan đến việc sử dụng các quy trình HTML, theme hoặc template có sẵn, v.v…
Nếu bạn đang tìm cách dễ nhất và nhanh nhất để chuyển đổi thiết kế Figma của mình sang WordPress mà có thể chỉnh sửa 100% thì bài viết này của THEWEB là dành cho bạn.

Không phải loay hoay nữa!
Với Plugin UiChemy Figma, bạn có thể chuyển đổi thiết kế Figma của mình sang WordPress chỉ bằng 3 click chuột – liền mạch và không rắc rối xíu nào.
Plugin UiChemy Figma
Plugin UiChemy Figma cho phép bạn dễ dàng chuyển đổi các thiết kế Figma của mình thành các website WordPress (sử dụng trình tạo trang Elementor). Plugin này sẽ hợp lý hóa quá trình tạo website bằng cách loại bỏ nhu cầu mã hóa thủ công.

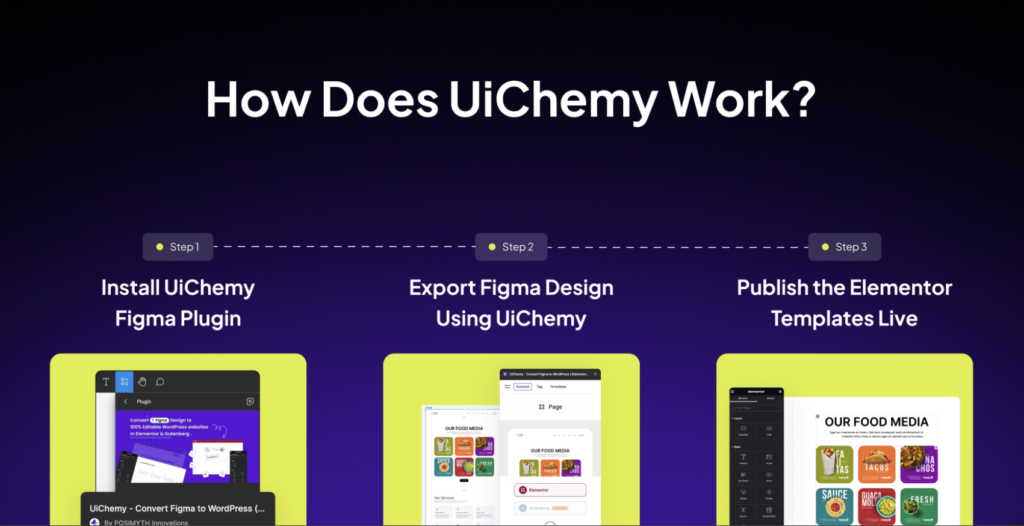
3 bước cực đơn giản!
Nhờ có Plugin UiChemy Figma, giờ đây bạn có thể dễ dàng xuất các thiết kế Figma của mình và biến chúng thành các website Elementor đầy đủ chức năng chỉ với 3 bướ
1. Kích hoạt Plugin UiChemy Figma
Để bắt đầu, bạn cần cài đặt Plugin UiChemy Figma trong ứng dụng Figma của mình.
- Mở ứng dụng Figma của bạn và truy cập tab “Plugins” trên thanh bên trái.
- Trong thanh tìm kiếm, nhập “ UiChemy ” và tìm plugin UiChemy.
- Nhấp vào nút “ Install ” bên cạnh plugin UiChemy.
- Sau khi quá trình cài đặt hoàn tất, hãy nhấp vào nút “ Activate ” và nhập khóa nối tiếp của bạn để kích hoạt plugin.
Bạn có thể xem video quá trình cài đặt bên dưới:
2. Xuất thiết kế Figma sang WordPress
Bước tiếp theo là xuất thiết kế Figma của bạn sang trang Elementor thôi!
Để xuất thiết kế Figma sang trang WordPress của bạn (sử dụng trình tạo trang Elementor), bạn có thể thực hiện lần lượt các bước sau:
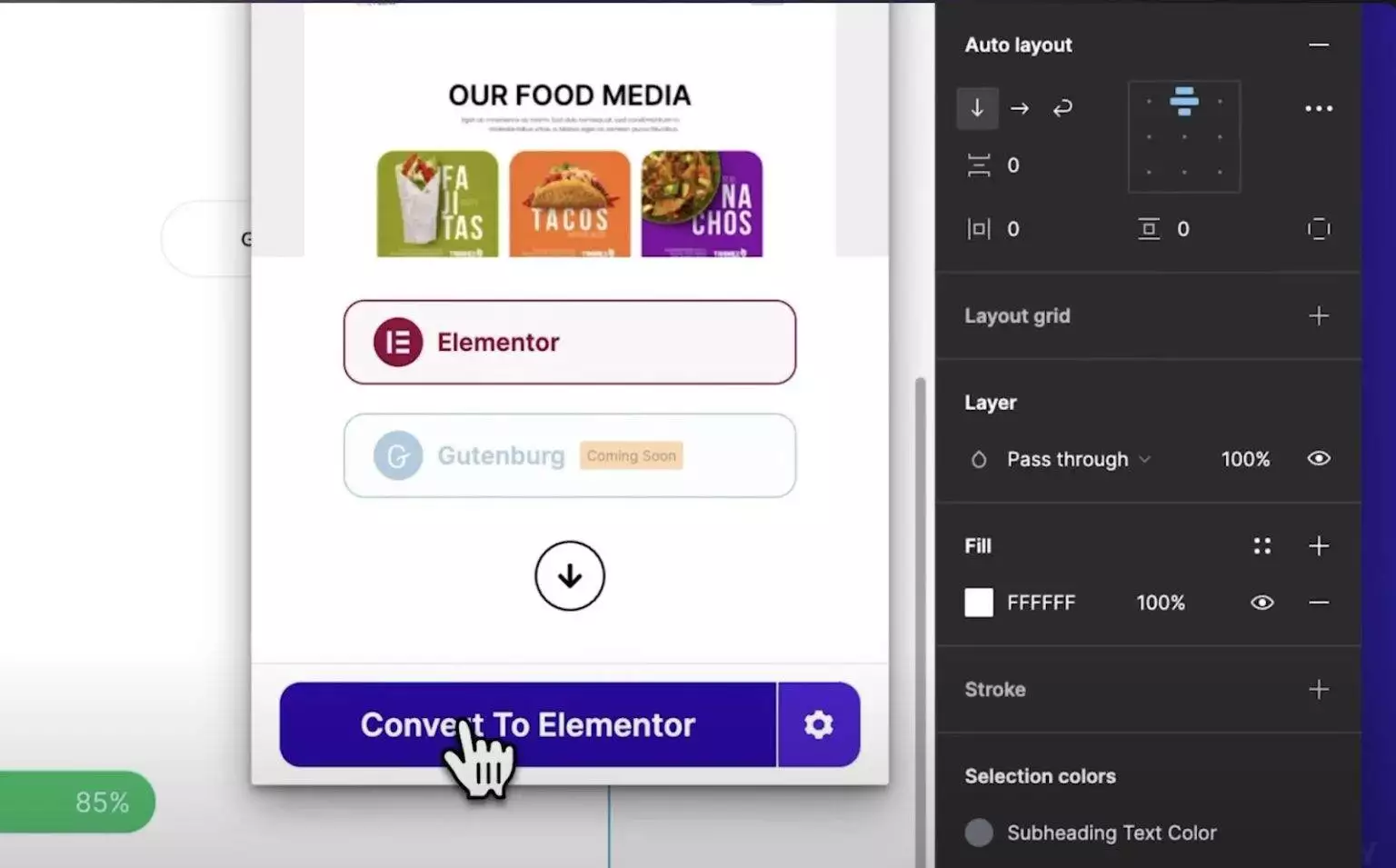
- Chọn trang cụ thể mà bạn muốn chuyển đổi.
- Nhấp vào nút “ Convert to Elementor ”.
- Bây giờ bạn sẽ thấy hai tùy chọn:
- Preview: cho phép bạn gửi trực tiếp thiết kế đến website Elementor của mình.
- Download: tải xuống tệp JSON để nhập vào các mẫu Elementor.

3. Chỉnh sửa thiết kế bằng Elementor
Sau khi hoàn tất quá trình xuất, bạn có thể bắt đầu chỉnh sửa thiết kế của mình trong trình chỉnh sửa Elementor – trình chỉnh sửa trực quan và thân thiện với người dùng, giúp bạn dễ dàng sửa đổi website của mình.
Để bắt đầu chỉnh, bạn chỉ cần nhấp vào thành phần bạn muốn sửa đổi và sử dụng các công cụ hoặc tùy chọn chỉnh sửa khác nhau trong Elementor để thực hiện các thay đổi cần thiết.

Sau khi hài lòng với các điều chỉnh của mình, bạn có thể xem trước website của mình để đánh giá giao diện của nó trên các thiết bị khác nhau, bao gồm máy tính để bàn, máy tính bảng và điện thoại di động.
Khi đã sẵn sàng chia sẻ website của mình với mọi người, bước cuối cùng là chọn “ Public ” website trong Elementor.
Chỉ với ba bước đơn giản, bạn có thể biến thiết kế của mình thành hiện thực và có một website đầy đủ chức năng sẵn sàng hoạt động. Plugin này cung cấp một cách trơn tru và hiệu quả để chuyển đổi thiết kế của bạn sang WordPress, giúp bạn tiết kiệm thời gian và công sức.
Chúc bạn thành công!