Giới thiệu tổng quan về Off Canvas
Off Canvas widget vừa được giới thiệu trong phiên bản Elementor 3.22 cho phép tạo ra một vùng chứa (container) trên trang, nhưng không hiển thị ngay khi tải trang, mà chỉ hiển thị khi người dùng thực hiện một hành động như click và một cái nút, ví dụ click vào một cái icon để mở ra menu như chúng ta thường thấy trên các website phiên bản mobile vậy.
Hướng dẫn sử dụng qua ví dụ tạo menu mobile
Chúng ta sẽ cùng tìm hiểu cách sử dụng của widget này qua một ví dụ thực tế: tạo menu mobile.
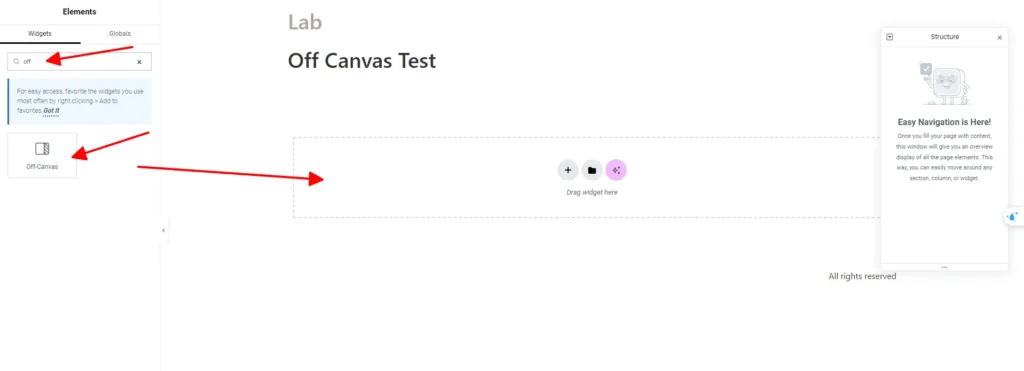
Tìm và thêm widget Off Canvas vào giao diện thiết kế
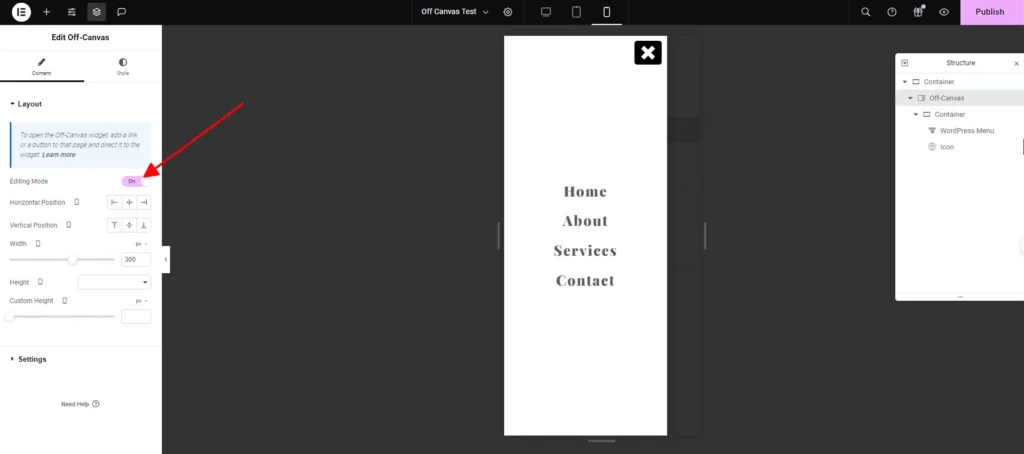
Đầu tiên chúng ta thêm Off-Canvas widget vào trang. Sau khi thêm, màn hình thiết kế sẽ chuyển sang chế độ overlay, tương tự như khi ta thiết kế một Popup.

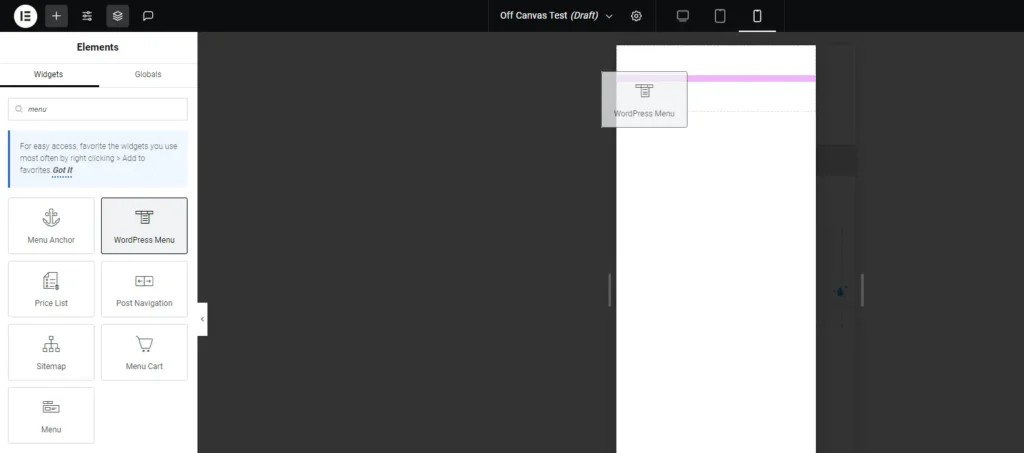
Tại đây chúng ta sẽ tạo và cấu hình các nội dung mong muốn. Trong ví dụ này, tôi sẽ thêm 2 widgets khác là menu wordpress và icon để tạo menu và một nút đóng menu.
Thiết kế nội dung trong canvas

Sau khi tạo xong nội dung chúng ta sẽ tắt chế độ Editing Mode để trở về với chế độ sửa trang.

Thêm nút hành động để điều khiển
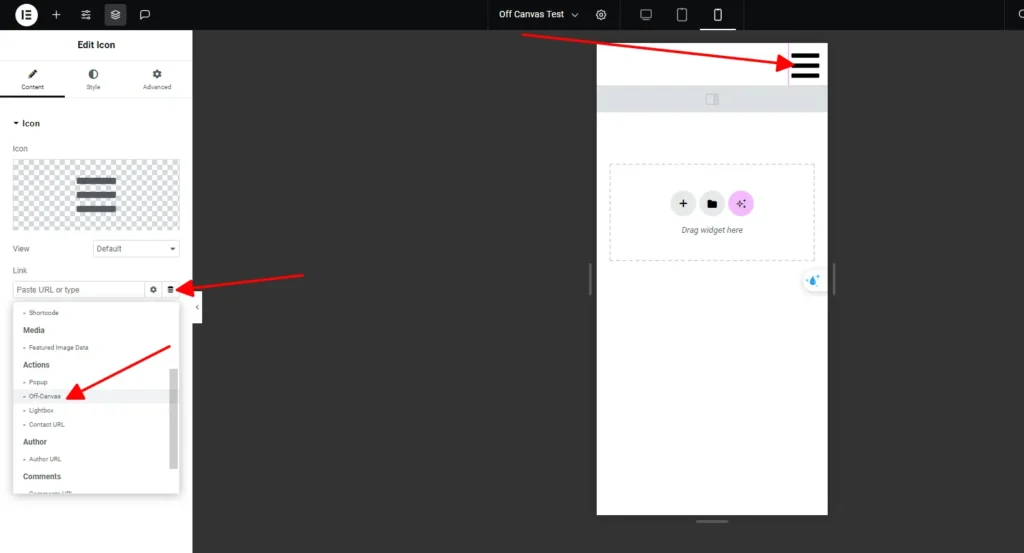
Chúng ta sẽ thêm một Icon để sử dụng làm nút hành động mở nội dung trong widget.

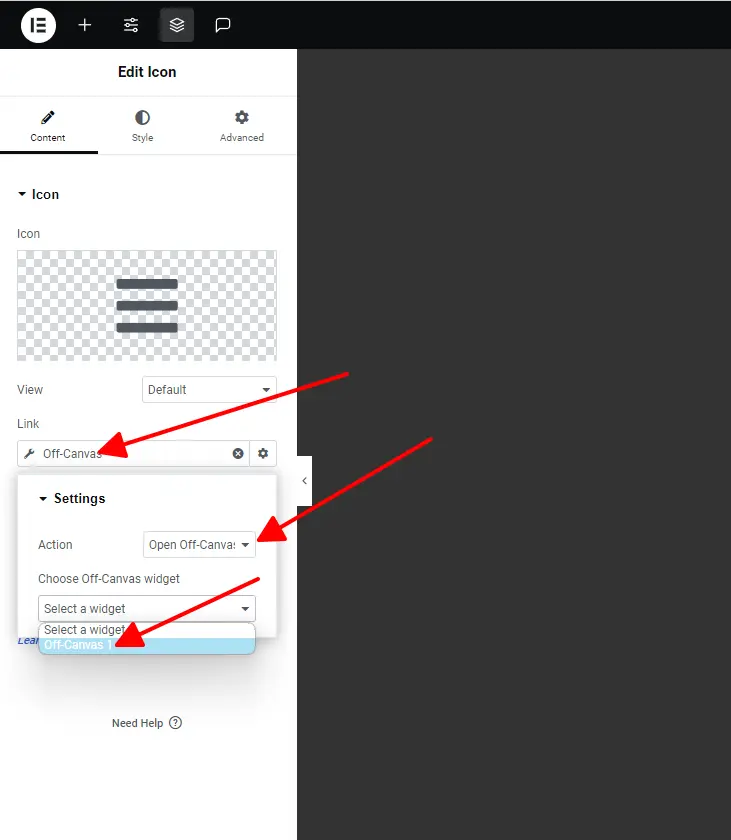
Tại phần Link chúng ta chọn chế độ Dynamic rồi tìm đến action off-canvas, sau đó click vào biểu tượng cài đặt trong link để mở ra tùy chọn hành động đóng hoặc mở off-canvas, chọn canvas áp dụng hành động.

Sau khi thực hiện xong chúng ta đã có thể thử nghiệm hoạt động của mobile menu sử dụng Off-Canvas Widget
Chúng ta làm tương tự cho nút hành động đóng Off-canvas để đóng menu.
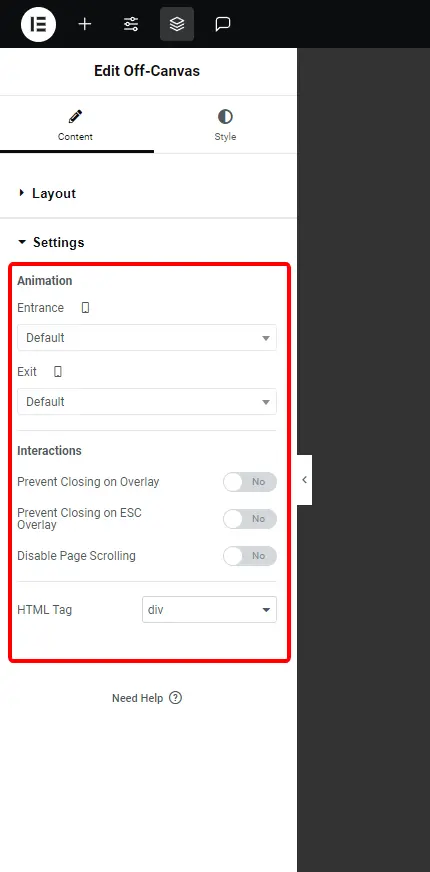
Tìm hiểu các cài đặt của widget
Off Canvas cung cấp nhiều tùy chọn cho việc đóng mở Canvas, điều chỉnh độ rộng chiều cao canvas và các tương tác khi đóng mở canvas. Hãy thử nghiệm để khám phá thêm nhé.

Off Canvas widget là một cập nhật được mong chờ từ rất lâu (từ 2018) của cộng đồng những người yêu thích elementor. Nó mang đến sự linh hoạt trong thiết kế và đặc biệt có khả năng làm cho website hoạt động như một ứng dụng điện thoại.
Chúc các bạn có những ý tưởng độc đáo để vận dụng sức mạnh của widget mới này vào website của mình, nâng cao trải nghiệm của người dùng.
Bạn có muốn tự hoàn thiện website mà không cần biết code.