Elementor là một Plugin Web builder wordpress
Elementor cung cấp một giao diện với các công cụ soạn thảo trực quan. Nó giúp bạn tạo các trang web đẹp mắt và chuyên nghiệp mà không cần viết mã. Giao diện kéo và thả đơn giản, giúp bạn dễ dàng thêm các thành phần vào trang web của mình và tùy chỉnh cách thức hiển thị của chúng một cách dễ dàng.
Nhiều người dùng hay nhầm lẫn và đặt ra sự so sánh giữa Elementor với flatsome. Nhưng đây là một sự so sánh khập khiễng khi Elementor là một Plugin, còn Flatsome được biết đến là một Theme.
Hiện tại, Elementor cung cấp cho người dùng hai phiên bản miễn phí và trả phí. Phiên bản miễn phí cung cấp nhiều tính năng cơ bản để thiết kế trang web. Phiên bản trả phí thực sự mang đến cuộc cách mạng trong thiết kế, và thể hiện tính ưu việt của elementor so với các web builder trước đó.
6 lý do Elementor nhanh chóng trở thành Web Builder số một thế giới?
Thứ nhất: Tiện ích UX/UI nắm kéo thả được thiết kế khoa học.
Kéo thả giúp người dùng thực hiện các tác vụ nhanh chóng và dễ dàng. Thao tác trực quan hơn rất nhiều so với việc sử dụng menu hoặc các lệnh phức tạp.
Thứ hai: tính năng theme builder của bản Pro cho phép tùy biến giao diện các trang một cách độc lập
Đây là một trong những tính năng vượt trội so với các Web Builder tiền nhiệm. Theme builder trong ElementorPro cho phép bạn tùy chỉnh mẫu giao diện cho từng trang riêng biệt. Tính năng này mang đến cho bạn sự linh hoạt để tạo các trang web và giao diện độc đáo. Bên cạnh đó, cung cấp cho bạn khả năng sáng tạo không giới hạn.

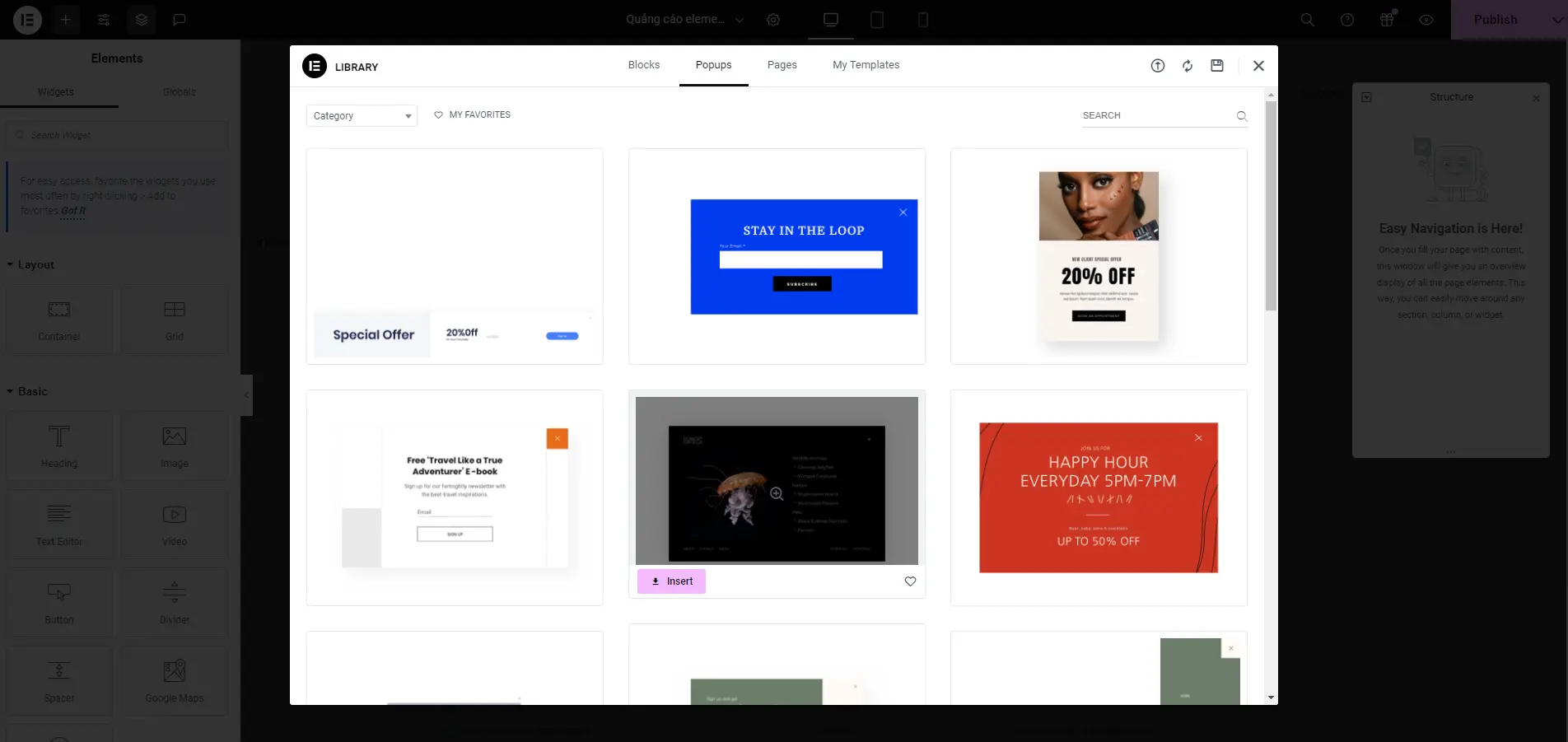
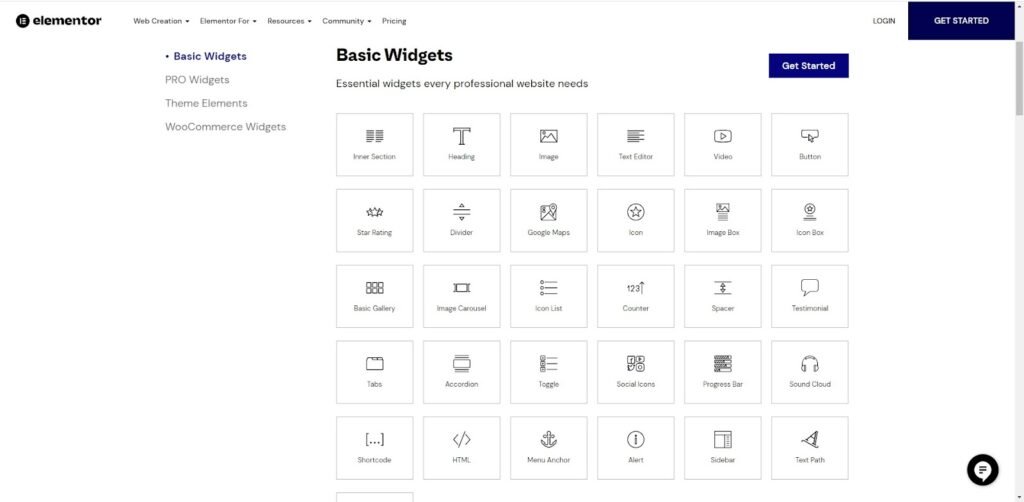
Thứ ba: Có một thư viện các widgets và template phong phú đa dạng
Bản Pro cung cấp hơn 150 widgets và mẫu với đầy đủ các thành phần cần có cho một website. Điều này giúp bạn tạo các trang web phức tạp và độc đáo. Với ElementorPro, khả năng sáng tạo của bạn không còn bị giới hạn.

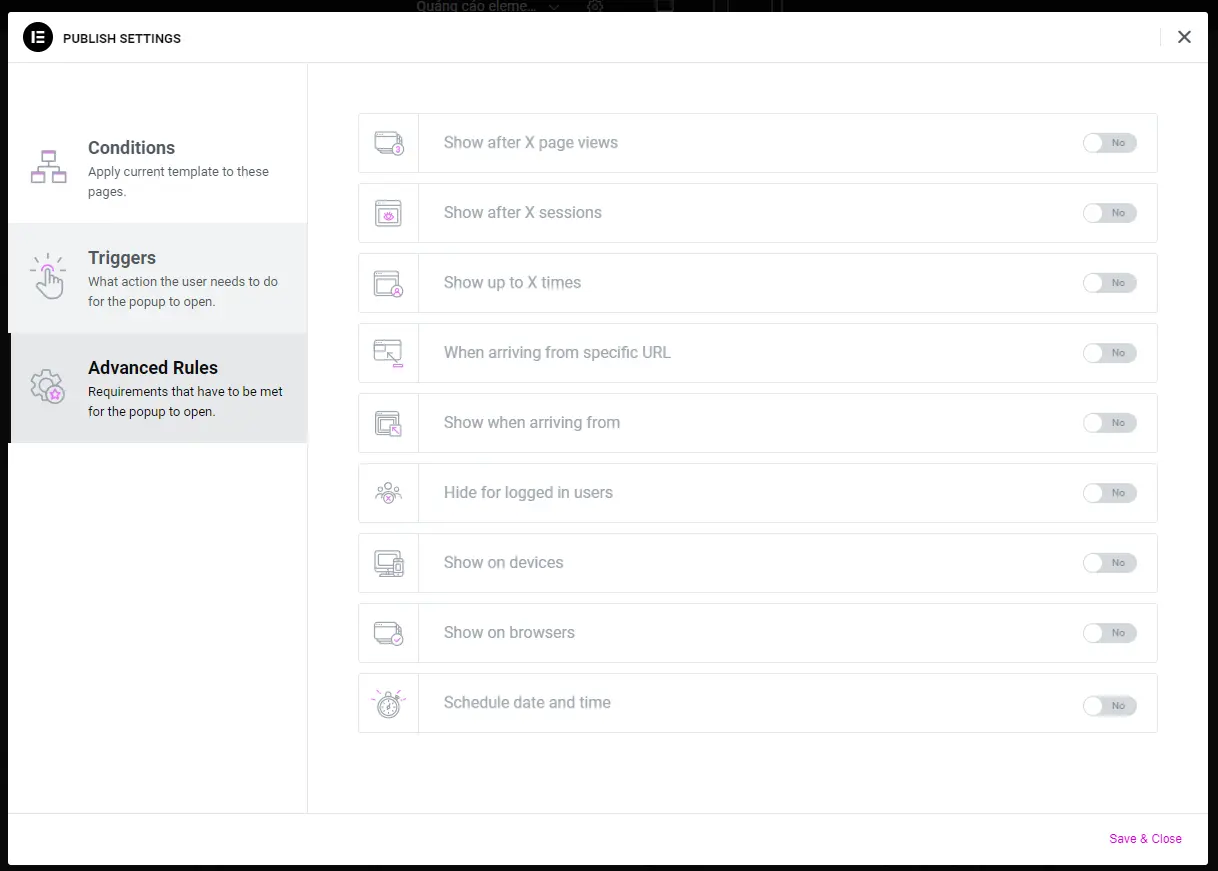
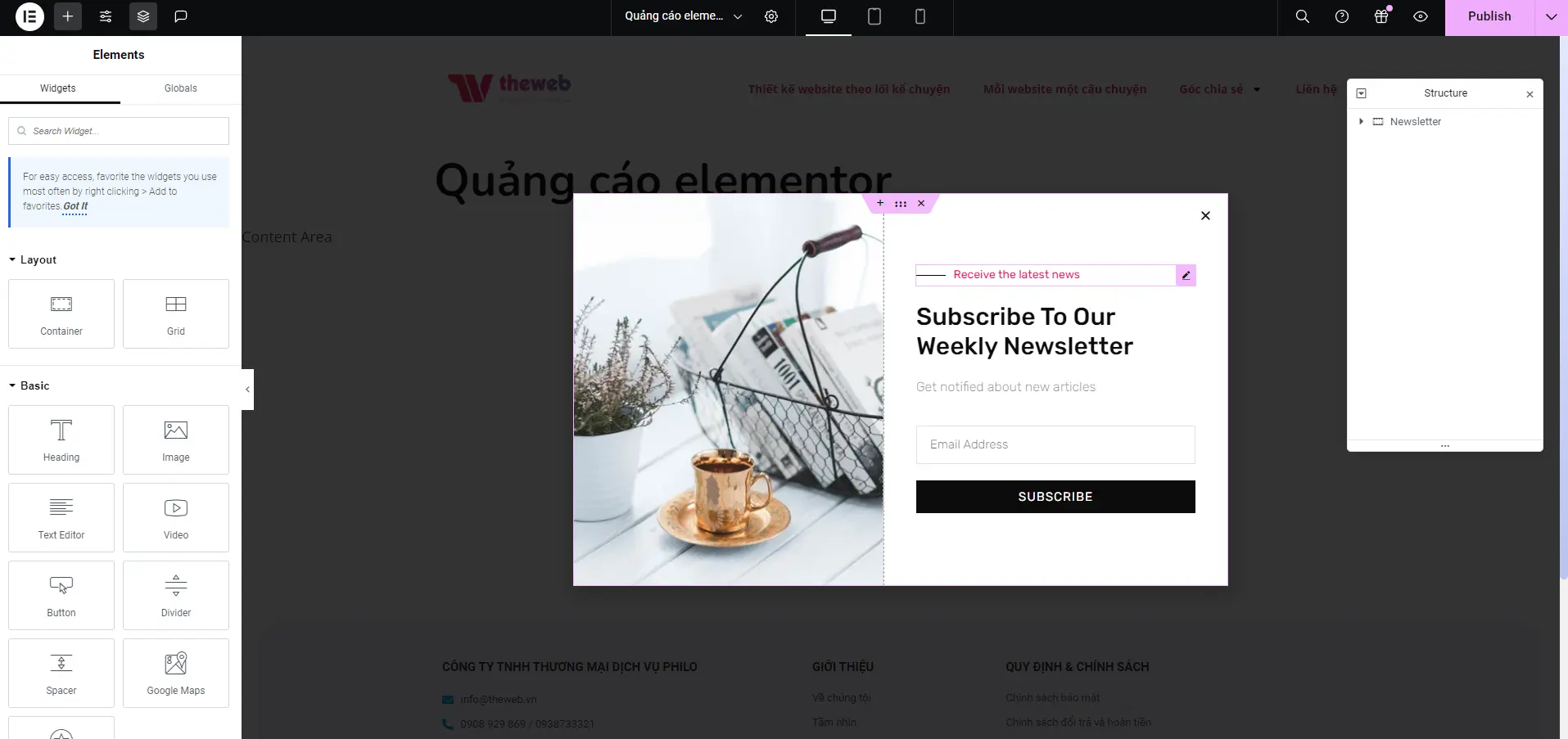
Thứ tư: tạo và kiểm soát popup ẩn hiện một cách linh hoạt.
Elementor Pro giúp bạn tạo popup để thu thập email, hiển thị thông báo hoặc quảng bá sản phẩm. Bạn có thể tùy chỉnh số lần hiển thị, thời gian hiển thị của popup. Bạn cũng có thể cài đặt theo số trang khách đã ghé thăm,…



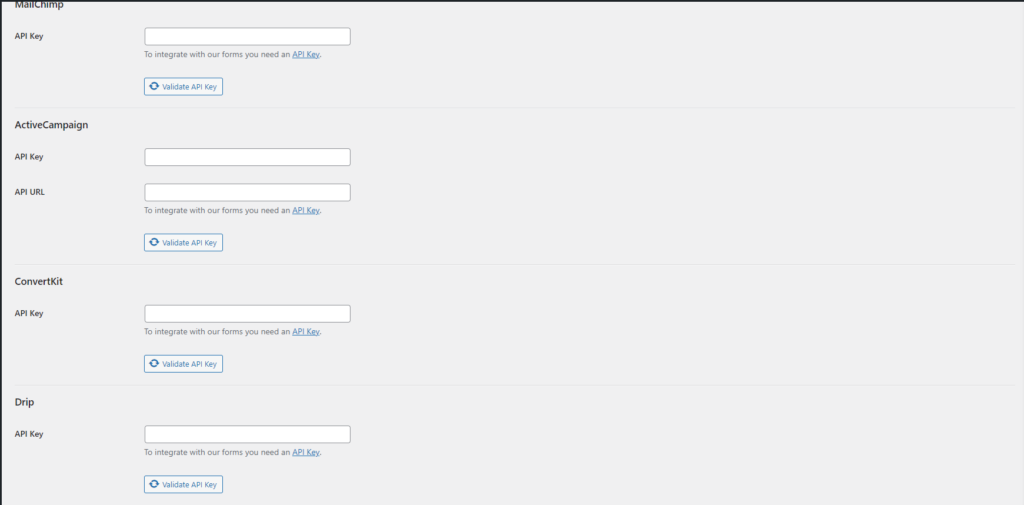
Thứ năm: có thể tích hợp với các dịch vụ bên thứ ba.
Elementor Pro tích hợp với nhiều dịch vụ bên thứ ba, chẳng hạn như MailChimp, PayPal và WooCommerce. Hỗ trợ rất tốt cho bạn trong việc quản lý dữ liệu khách hàng.

Thứ sáu: Cho phép các lập trình viên có thể lập trình thêm các thành phần mở rộng để tích hợp vào website.
Mỗi website có những tính năng riêng biệt và đặc thù. Do đó, thư viện widget dù có phong phú đến mấy cũng không thể bao trùm hết mong muốn của mọi website. Elementor đã phát triển một hệ thống API, hướng dẫn các lập trình viên mở rộng thêm các thành phần, để đáp ứng nhu cầu của việc phát triển website.
Cách sử dụng elementor
Chúng ta sẽ cùng tìm hiểu cách sử dụng elementor từ cơ bản đến nâng cao.
Sử dụng elementor để thiết kế nội dung cho page
Sau khi cài đặt elementor, trong trình soạn thảo page/post sẽ xuất hiện biểu tượng Edit with elementor

Giao diện sẽ chuyển qua trình editor của elementor. Tại đây, bạn sẽ sử dụng chuột để nắm kéo các widget trong thư viện widgets của elementor để tạo giao diện cho trang.

Chúng ta vừa nhắc đến khái niệm widget trong elementor, vậy widget là gì, chúng ta sẽ tiếp tục tìm hiểu ở ngay bên dưới.
Tìm hiểu widget trong elementor
Widget được hiểu là những khối (block) nội dung được sử dụng để tạo ra giao diện cho trang web của bạn. Khối nội dung đó có thể đơn giản như hiển thị một đoạn text, hoặc phức tạp như một slideshow…

Như đã giới thiệu ở trên, để sử dụng widget, chúng ta chỉ cần nắm kéo thả chúng vào khu vực editor, sau đó tiến hành cấu hình nội dung, style theo thiết kế đã có trước.
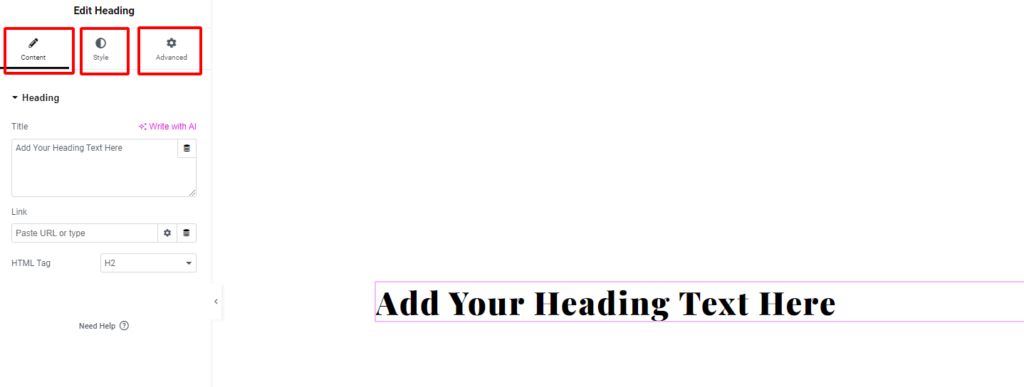
Mỗi widget đều được cấu tạo bởi 3 tabs: Content / Style /Advanced
- Tab Content: Để xử lý nội dung, input văn bản, hình ảnh, video, hoặc cấu hình nội dung động.
- Tab Style: Để xử lý màu sắc, font chữ, kích thước của đối tượng
- Tab advanced: Để cài đặt các thuộc tính nâng cao như xử lý chuyển động, hoặc viết thêm cấu hình mở rộng cho đối tượng
Nắm vững cách sử dụng widget, bạn có thể tạo ra được một trang web theo cách bạn muốn.

Widget trong elementor được chia thành các danh mục (Category). Mặc định bao gồm:
- Layout: Các widget giúp định hình bố cục cho trang web.
- Basic: Các widget của phiên bản free, cũng khá đầy đủ để tạo ra một giao diện website cơ bản
- Pro: Các widget của phiên bản nâng cao, với nhiều widget cao cấp hỗ trợ tạo ra các trang web động và nhiều tiện ích hỗ trợ chuyển động làm website của bạn trở nên sinh động hơn
- General: Các widget được cung cấp miễn phí để tạo giao diện, tương tự như basic.
- Một số Category khác, và bạn có thể tự tạo ra một category riêng nếu có am hiểu về lập trình.
Elementor cung cấp một thư viện tài liệu hỗ trợ các lập trình viên phát triển mở rộng thêm các tính năng mới.
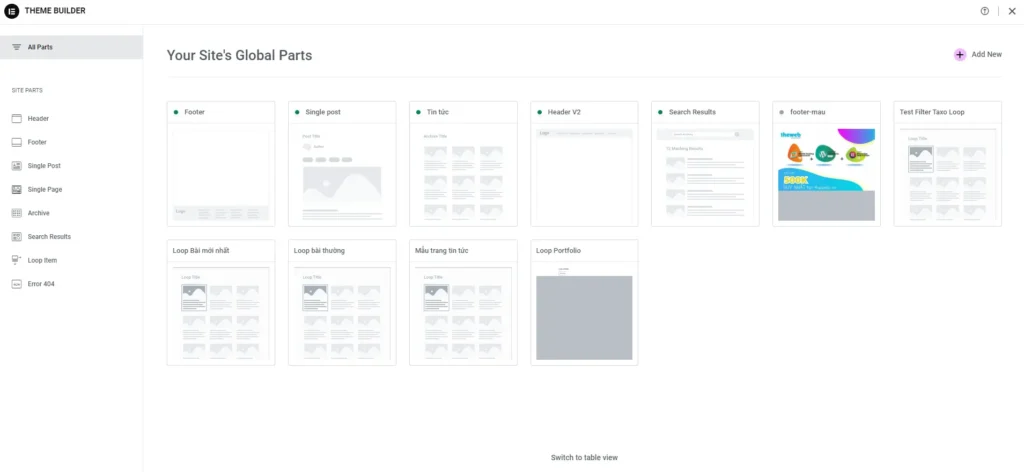
Tìm hiểu theme builder trong elementor
Theme builder là khái niệm quan trọng nhất của Elementor Pro. Hiểu một cách đơn giản, theme builder là một công cụ giúp cho bạn thiết kế những template để quy định cách thức hiển thị nội dung cho các page/taxonomy/category/post/product…

Template sẽ quy định một nội dung hiển thị như thế nào. Nếu như bạn thường xuyên đọc báo, bạn sẽ thấy nhiều trang báo họ có cách tổ chức nội dung khác nhau cho mỗi danh mục riêng. VD: Danh sách bài viết của chuyên mục Du lịch sẽ hiển thị khác với danh sách bài viết của chuyên mục Bất động sản…
Trước đây, để làm được điều này, chúng ta phải thiết lập trong theme bằng cách viết code giao diện hiển thị cho từng danh mục hoặc taxonomy một cách thủ công, nhưng khi Elementor Pro ra đời, đã phát triển một giao diện UI giúp cho việc tạo ra các template này trở nên đơn giản, không cần phải viết code nữa.
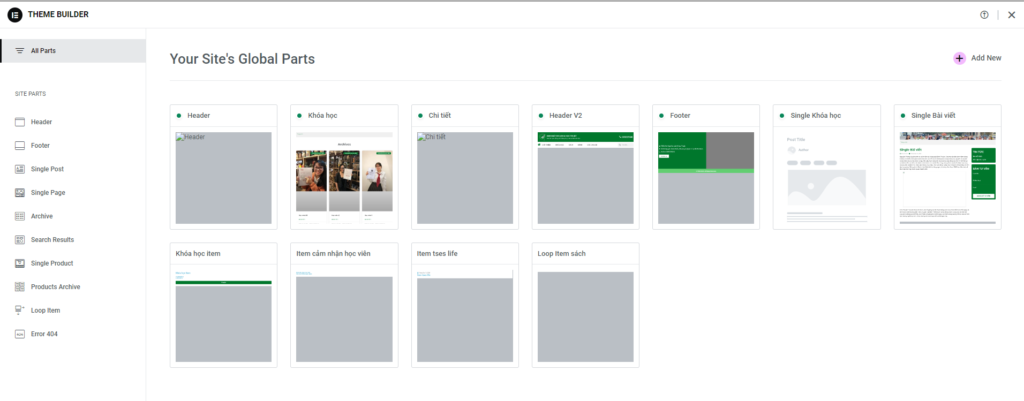
Dưới đây là các loại template đang được theme builder trong Elementor Pro hỗ trợ:
- Header
- Footer
- Single post
- Single Page
- Archive
- Search Results
- Single Product
- Products Archive
- Loop Item
- Error 404
Để sử dụng Theme builder đầu tiên chúng ta sẽ chọn một loại template muốn tạo.
Sau đó sẽ thiết kế nội dung cho template đó
Bước cuối cùng là chọn áp dụng template đó cho giao diện website
Kết luận
Với những tính năng mạnh mẽ, giao diện sử dụng đẹp, thân thiện, vị trí #1 trong danh mục các theme bulder của wordpress là minh chứng rất rõ ràng về ưu thế vượt trội của elementor so với các theme builder khác.
Tại theweb, chúng tôi sử dụng elementor để xây dựng website cho tất cả các khách hàng của mình, và nhận được sự đánh giá cao.
Nếu bạn quan tâm đến elementor và mong muốn lựa chọn plugin này để xây dựng website, hãy tham khảo gói cài đặt Elementor Pro của chúng tôi tại đây.





